情報の視覚化/可視化のたのしさを叫ぶよ
「Naverの画像検索がすごい!」という記事をみつけて「個人的にはBingの画像検索の方が好きで、引っかかる画像の件数を考えると依然Bing支持かな」というエントリを書き始めたら、可視化に話が飛んで最終的にこういうエントリになりました(==)B型B型…?
Naverの画像検索では、普通にwidthを揃えて縦に4カラム配置しているだけのようですが、画像がタイルされる様子を見て、去年一時期大好きで大好きで仕方なかったTreemapを思い出しました。Circular, Quantum, Strip などなどいろいろバリエーションがあって、アルゴリズムそっちのけで、出てきたイメージだけ見てもかなり楽しいです!CCの画像をふたつほど掲載してみます。

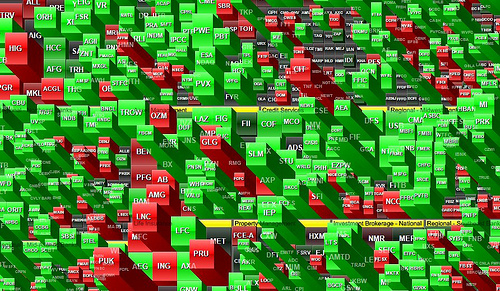
3D and Geographical Financial Treemaps | The use of the typi… | Flickr

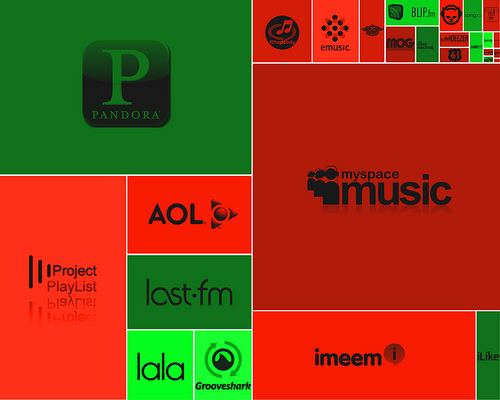
Music Website Heat Map 2009 | Full version at virtualmusic.t… | Flickr
上に挙げた以外にもいろいろなバリエーションがあって、ありとあらゆるTreemapをリストアップしまくったBen ShneidermanさんのTreemapまとめページは必見。
中でもCircular Treemapがきれいでお気に入りです。そしてなんとこればっかり集めたページも。
たのしい!きれい(><)。
Benさん違いですが、Ben Berdersonさんという方がTreemapを応用してPhotomesaという写真のビューワーを作っています。少し昔のもので古めかしいのは御愛嬌。でも、この、色々な写真のコラージュが集まって何となく全体を構成している感じはとても好き。
で、visualizationといえば、増井俊之さんのまとめページは、かなり古い文献も対象に様々手法をリストアップしてあり、とても参考になります。視覚化博物館。wiredの連載「界面潮流」の視覚化の回も記事も合わせてどうぞ(^^)
増井さんはオライリーの情報視覚化の本『ビジュアライジング・データ ―Processingによる情報視覚化手法』の監訳をしています。

ビジュアライジング・データ ―Processingによる情報視覚化手法
- 作者: Ben Fry,増井俊之(監訳),加藤慶彦
- 出版社/メーカー: オライリージャパン
- 発売日: 2008/12/01
- メディア: 大型本
- 購入: 35人 クリック: 718回
- この商品を含むブログ (65件) を見る
で、原著はの著者は最近このブログでも何回か取り上げたProcessingの生みの親Ben Fryさん。またBenさんとは何とも。このエントリの中で3人目(Shneiderman, Berderson and Fry!)。

Visualizing Data: Exploring and Explaining Data with the Processing Environment
- 作者: Ben Fry
- 出版社/メーカー: O'Reilly Media
- 発売日: 2007/12/28
- メディア: ペーパーバック
- 購入: 2人 クリック: 362回
- この商品を含むブログ (18件) を見る

Processing: A Programming Handbook for Visual Designers and Artists
- 作者: Casey Reas,Ben Fry,John Maeda
- 出版社/メーカー: The MIT Press
- 発売日: 2007/08/17
- メディア: ハードカバー
- 購入: 9人 クリック: 65回
- この商品を含むブログ (18件) を見る

Make: Getting Started with Processing
- 作者: Casey Reas,Ben Fry
- 出版社/メーカー: Maker Media, Inc
- 発売日: 2010/07/05
- メディア: ペーパーバック
- クリック: 12回
- この商品を含むブログ (3件) を見る
各ウェブページをざっと流してみると、視覚化のキーパーソンやテクニックがちょっと見えてくるような見えてこないような。
目で見て楽しく、仕組みを考えても楽しく、さらにバグから思わぬきれいな絵が出るなんてハプニングもある情報視覚化の世界に私は病みつきです。今未踏プロジェクトで取り組んでいる"Dancing Information"というメディアアートのプロジェクトも、多分視覚化大好きの延長なのだと思います。
この分野、とても楽しいのでぜひ覗いてみてください。京都のお友達で「おお!」という方は本をいろいろ持っているので、かついで遊びに行きますよ。気軽にお茶でも。お話ししましょう(^^)
そんなこんなで視覚化は楽しいのだ。
#「思わぬバグにほれぼれする」「コンピュータと一緒に考える」はまた改めて書きたいトピック。








